
The IFrame component enables you to embed web content in your page. To embed content from the web, set the URL property to the URL of the desired content. You can also embed files from your projects assets folder, if they are a filetype that can be rendered by a browser. Note that some web content is restricted from rendering in an IFrame by its provisioner.
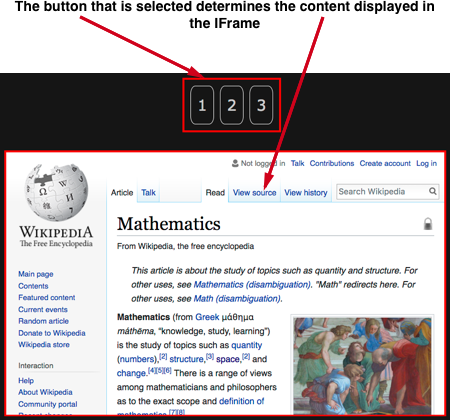
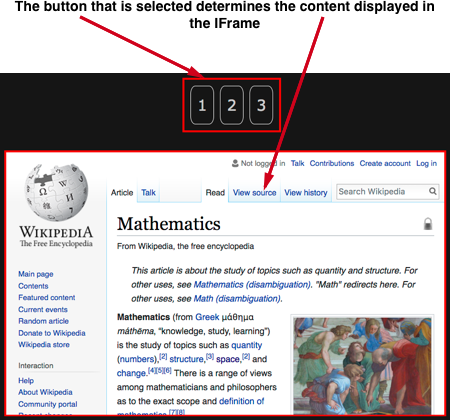
This simple example enables the user to press a button to change the content that is displayed in an IFrame, as shown in the following figure.

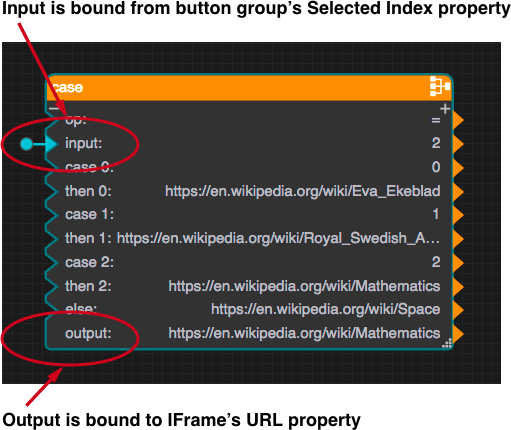
In the dataflow of the IFrame, a Case block accepts the selection index of a button group and uses that value to determine the URL that is output to the URL property of the IFrame, which determines the content that is displayed. The following figure shows how the Case block is bound and defined.

To implement this example, perform the following steps:
To verify that you have implemented the example correctly, close the dataflow and click Preview. Verify that, when you click a button in the group, the IFrame displays the desired content.
The following video demonstrates how to pass parameterized data to JavaScript that is running in an IFrame component.
In this example, you define variables in the JavaScript file and add corresponding parameters to a symbol, enabling you to use the properties as input to the script. The steps are as follows:
<!DOCTYPE html>
<!-- https://github.com/web-animations/web-animations-js -->
<html>
<body>
<div class="pulse" style="width:150px;">Hello world!</div>
<script type='text/javascript' src='dgframe.js'></script>
<script type='text/javascript'>
//DEFINE VARIABLES
var duration = 500;
var header = "Hello world!";
var element = document.querySelector(".pulse");
var animate = {
direction: "alternate",
duration: 500,
iterations: Infinity
};
//DEFINE DYNAMIC PROPERTIES
var dgParams = {
"duration": function(val) {
if (typeof(val) == "number") {
duration = val;
}
},
"header": function(val) {
if (typeof(val) == "string") {
header = val;
}
}
};
//APPLY TEXT AND ANIMATION TO ELEMENT
element.textContent = header;
element.animate([
{opacity: 0.5, transform: "scale(0.5)"},
{opacity: 1.0, transform: "scale(1)"}
], animate);
//DEFINE ON LOAD SCRIPT
window.onload = function() {
//DEFINE REQUEST ANIMATION FRAME FROM BROWSER
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
//DEFINE WHAT HAPPENS ON LOOP
function update() {
if (element.textContent != header) {
element.textContent = header;
}
if (animate.duration != duration) {
animate.duration = duration;
element.animate([
{opacity: 0.5, transform: "scale(0.5)"},
{opacity: 1.0, transform: "scale(1)"}
], animate);
}
}
//DEFINE THE LOOP ITSELF
function loop() {
requestAnimFrame(loop);
update();
}
loop();
}
</script>
</body>
</html>
// test if a parameter value is a table
function dgIsParamTable(val){
return (val != null && typeof(val)=='object' && val.hasOwnProperty('cols') && val.hasOwnProperty('rows'));
}
// interface to the application
function onDGFrameMessage(e){
var data = e.data;
if (typeof(data)=='object'){
if (data.hasOwnProperty('dgIframeInit')){
dgIframeId = data['dgIframeInit'];
if (window.parent != null){
// the first post back shouldn't contain any data change
window.parent.postMessage({'dgIframe':dgIframeId},'*');
}
} else if (data.hasOwnProperty('dgIframeUpdate')){
var updates = data['updates'];
if (typeof(updates)=='object'){
if (typeof(dgParams) == 'object'){
for (key in dgParams){
if (updates.hasOwnProperty(key)){
dgParams[key](updates[key]);
}
}
}
if (typeof(dgParamsUpdated) == 'function'){
dgParamsUpdated();
}
}
}
}
}
window.addEventListener('message',onDGFrameMessage);
// push parameter changes back
function dgUpdateParams(changes) {
if (dgIframeId != null) {
window.parent.postMessage({'dgIframe':dgIframeId, changes:changes},'*');
} else {
throw 'dgUpdateParams failed, handshake not finished';
}
}
To verify that you have implemented the example correctly, change the header and duration properties and observe the effect on the animated text that is displayed in the IFrame.